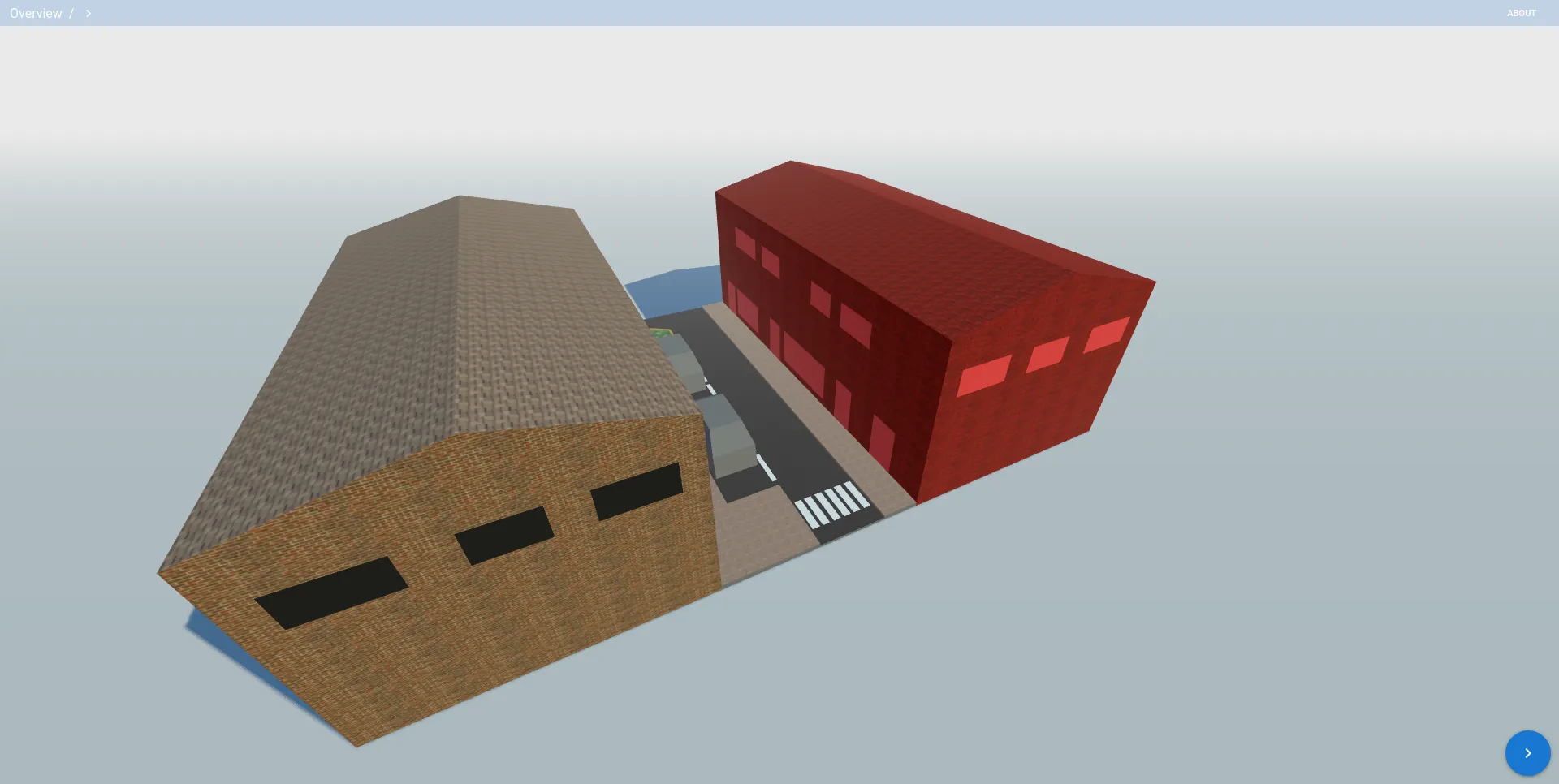
Für meine Projektarbeit habe ich Three.JS analysiert und habe Three.JS verwendet um eine Gebäudevisualisierung zu Programmieren. Eine Demo-Szene, sowie die schriftliche Ausarbeiten können weiter oben aufgerufen werden.
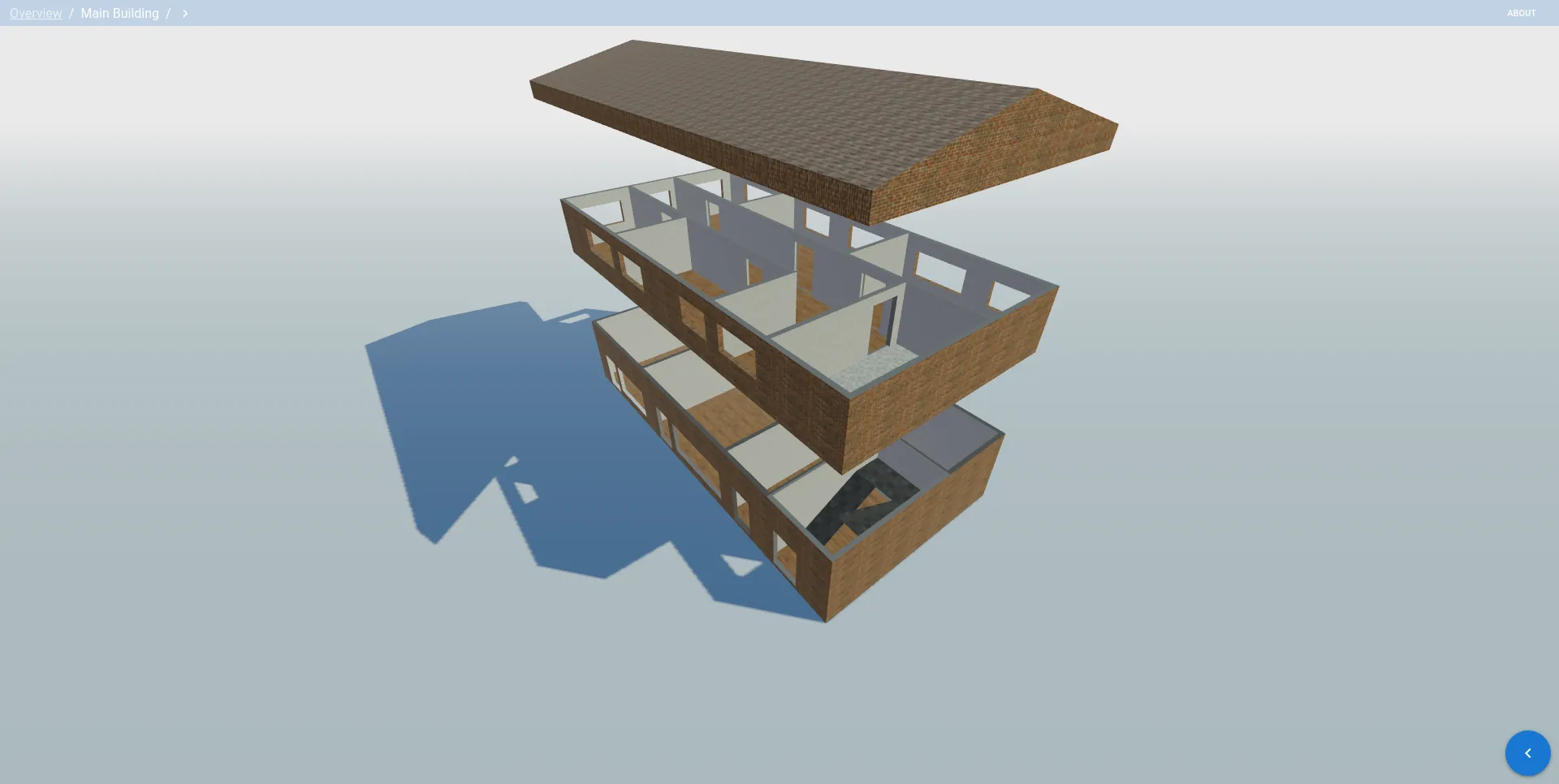
Die Idee der Anwendung war es, dass Gebäude und Gebäudegruppen durch einen Baum dargestellt werden können (s. Abbildung 10 der schriftlichen Ausarbeitung). So beschreibt die Baum-Wurzel die Szene, die direkten Kinder die Gebäude. Die Kindsknoten der Gebäude stehen für die Etagen des Gebäudes und die Kinds-Knoten der Etagen stehen für die einzelnen Räume der Etage.



PS: Am Anfang der Seite ist eine Demo verlinkt. Gerne mal ausprobieren ;)