
Diese Webanwendung wurde mit JavaScript und Three.JS entwickelt. Sie wurde entwickelt bevor ich Modulbundler kannte. Deswegen werden die JS-Skripte einfach in die HTML eingebunden, ohne Bundling und Minifizierung.
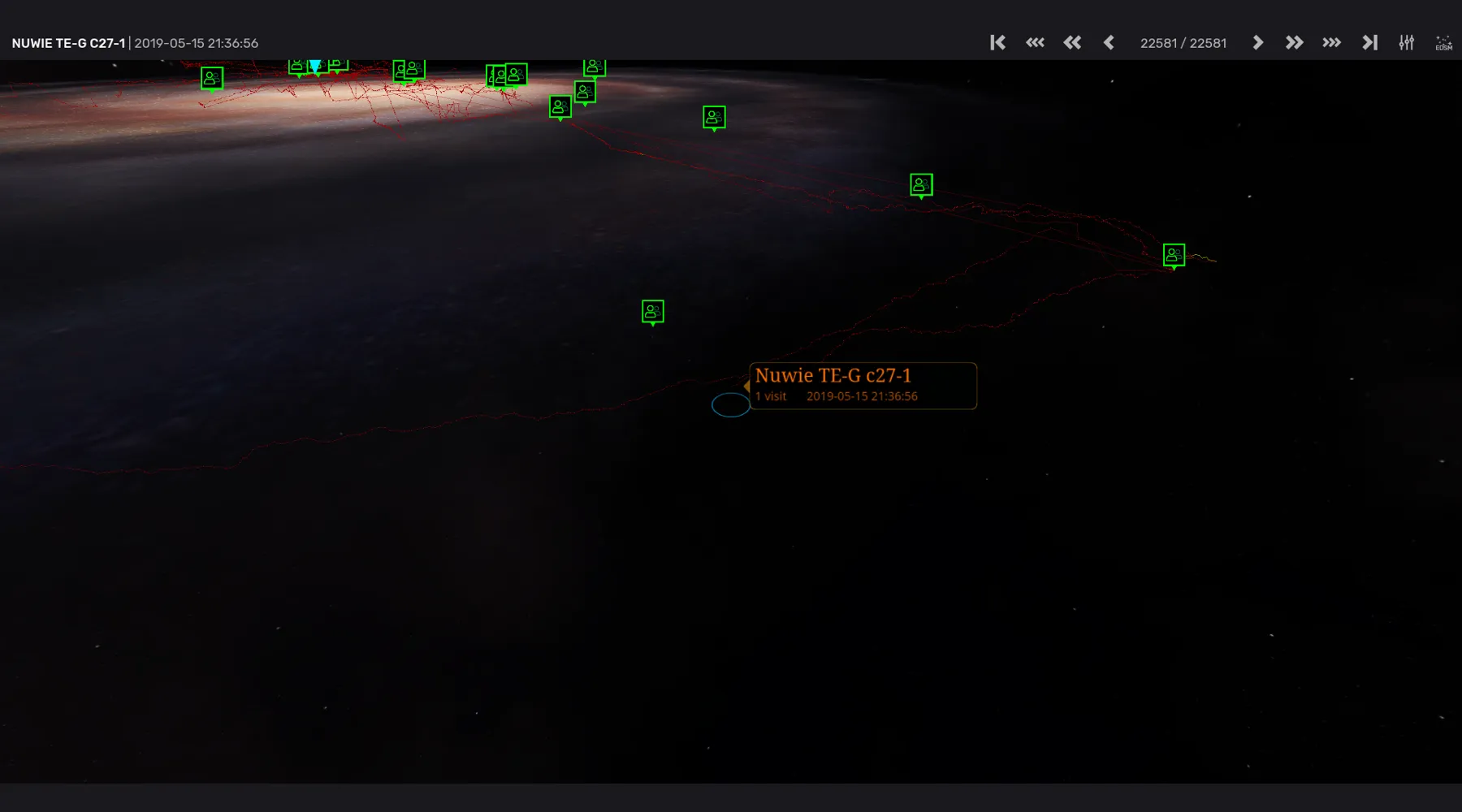
Das Projekt wurde entwickelt um die aktuelle Flugpfadvisualisierung in EDSM (Elite: Dangerous Star Map) auszutauschen. Die Änderungen wurden leider nicht übernommen.
Die Anwedung verwendet GPU Buffer um die daten darzustellen. Dies führt zu deutlich besseren Frame-Zeiten. Während die Änderungen unter 5.000 Datensätzen kaum zu merken sind ist bei bspw. 40.000 Datensätzen ein unterschied zwischen 10 FPS und 60 FPS zu erkennen. Das passiert weil EDSMs Implementierung für jeden Eintrag ein Objekt erzeugt, welches für jeden Frame iteriert wird. EDPathmap hingegen verwendet einen GPU Buffer in welchem Position, Größe und Farbe definiert werden.