
This is a Web-App written with plain JavaScript and ThreeJS. It was made before I knew about module bundlers. As such, the project simply imports the JS files in the HTML directly without minification or bundling.
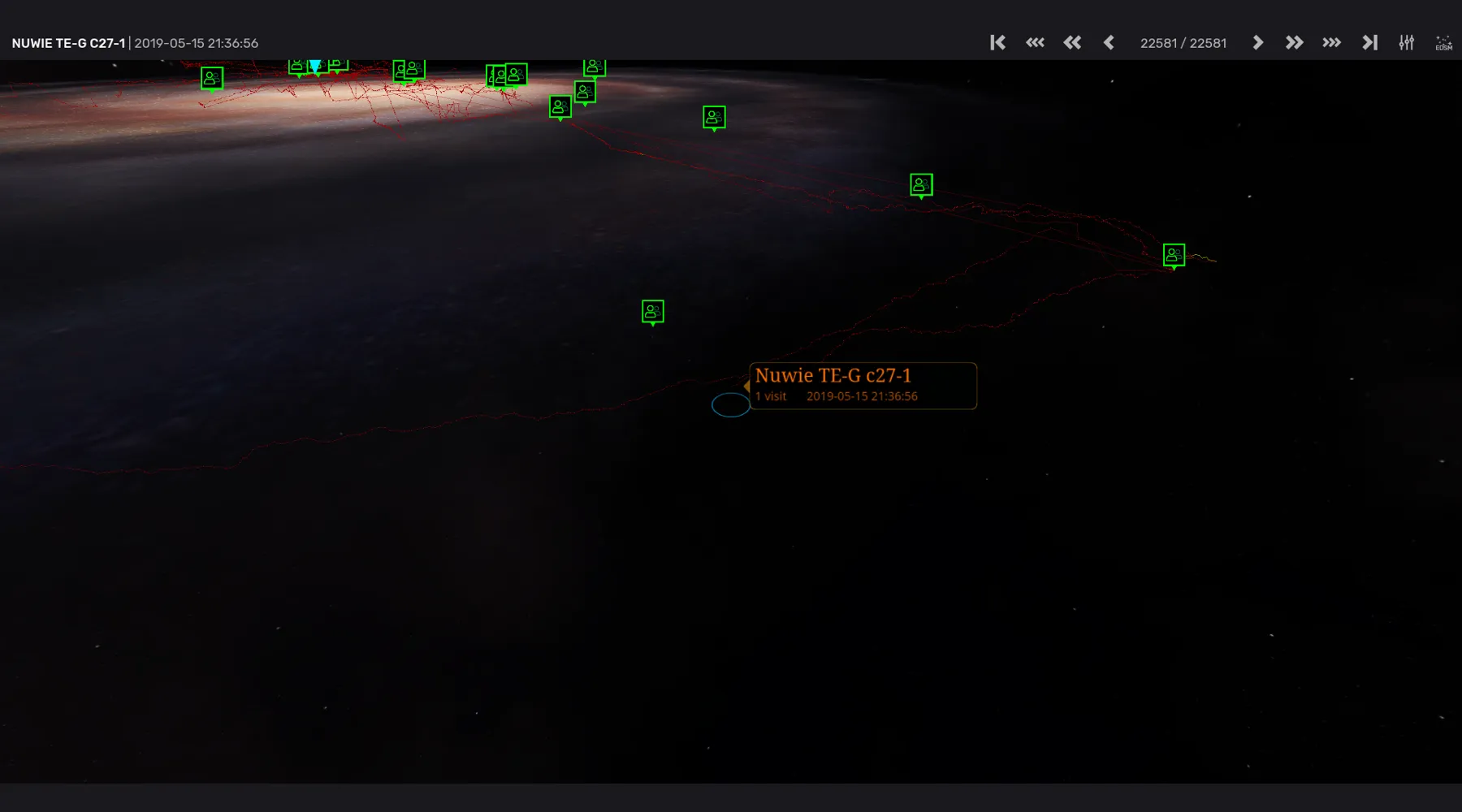
This project was developed as a drop-in replacement for a player travelpath visualization on EDSM (Elite: Dangerous Star Map), a third party tool for the game Elite: Dangerous. Unfortunately, the change never went live.
It makes use of GPU Buffers to display data which resulted in significant framerate improvements. While the difference is not noticable below 5.000 Entries, one can observe better performance above this threshhold. Above 40.000 Entries the difference can be as siginificant as 10 FPS vs 60 FPS. This is because EDSM’s current implementation creates an object for each System that is then iterated over on each render. EDPathMap however passes each system’s position, size and colour once and let’s the GPU render the Points from Buffer.
An Issue with my approach however is that the indidual points ignore depth, and as such points that are further away may render in front of nearer points.